Last year, Google announced it was implementing a new set of metrics called Core Web Vitals. These metrics go into effect beginning in mid-June 2021, and publishers must prepare for the algorithm update as it will impact page rank in search results.
We’ve been working to optimize the Taboola experience to align with Core Web Vitals guidelines.
Big changes are coming. There are actionable items publishers should know about this update. Here, we’ll help you understand the impact of Web Vitals on publishing sites and answer many of the questions publishers have been asking.
What To Expect When the Update Rolls Out
In a recent Search Central Live Fireside Chat, Danny Sullivan, Google’s Public Search Liaison, put many people’s fears to rest when he said:
“We want to make sure people have actionable information so that they’re doing all the things that they should be doing, because we want to help creators.”
During the chat, Sullivan reassured listeners multiple times that Core Web Vitals is just one of the hundreds of signals Google uses when ranking pages. Other factors will still have a prominent effect on page ranking.
Google will continue to prioritize pages that provide users with the best information, but if multiple pages are relatively equal in that aspect, page experience will determine search visibility.
All of this makes sense when we consider that past Google updates have taken effect slowly. It’s rarely the case that overnight a page with high visibility will experience a massive drop in ranking after an algorithm update.
You can hear more from Sullivan here:
Top Stories: AMP No Longer a Requirement
Included in the Page Experience update is a significant change to Google’s mobile search Top Stories feature: accelerated mobile pages (AMP) are no longer required for the news section.
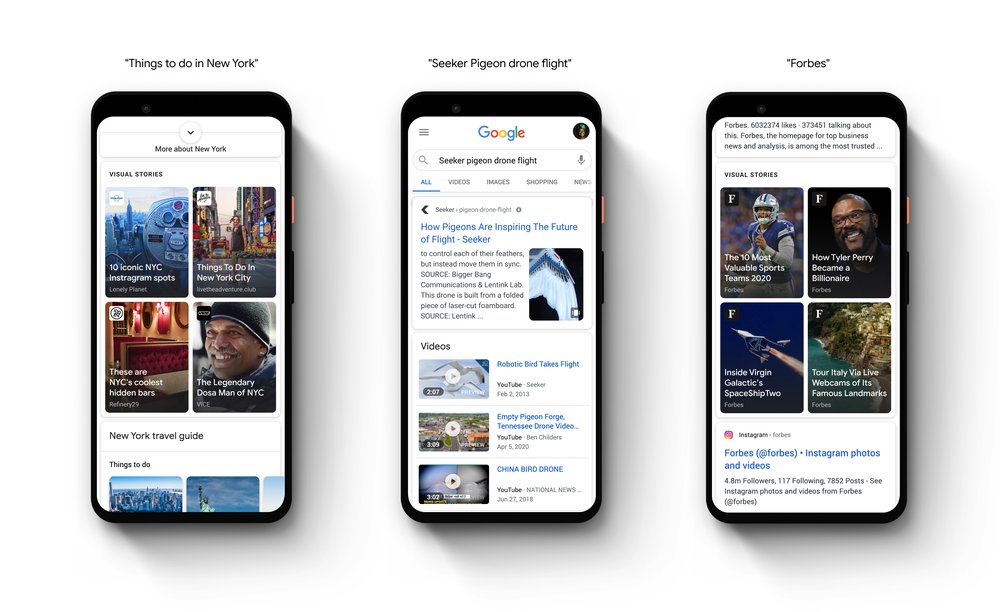
Here’s what Top Stories look like:

(Source: Slashgear)
Before this update, only AMP pages were eligible to appear in the mobile version of Top Stories. After the update, the only requirement will be that content is compliant with Google News content policies.
According to Google:
“All web pages irrespective of their page experience status or Core Web Vitals score are eligible for Top Stories carousel. When the changes go live the compliance with Google News content policies will be the only requirement, and we will use page experience as a ranking signal across all the pages.”
It’s important to note that, when available, Google will link to AMP pages, but publishers are free to use other frameworks if they prefer.
Google will continue to invest in the AMP Project, because it believes that it offers a simple solution that helps publishers deliver a good page experience. Publishers already using AMP do not need to alter their framework and can continue using it.
Google recognizes, however, that AMP has constraints for publishers creating engaging, interactive experiences using third-party services that aren’t integrated with AMP. It has made this change to accommodate and support those publishers.
Key Takeaway: All content is eligible for the mobile Top Stories carousel as long as it meets Google News’ policies.
User Experience (UX) Is Top Priority
As Google continues to emphasize UE with this update, we expect to see some new design trends emerge. These will all support better performance for the three Core Web Vital metrics:
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
Images
Images heavily influence all these metrics as the loading of images often slows page load speed. Consider eliminating background images, as they don’t serve much of a need on mobile.
Large hero images can be the LCP on a site. To ensure quick loading, compress the image, serve it in the smallest size possible and convert PNGs and JPEGs to WebPs.
Above-the-fold images, slideshows, and videos are a favorite for publishers, but they dramatically slow load times on mobile devices. Replace these with text-based content or simpler elements.
Prevent CLS by having the correct height and width attributes for images set in your CSS. This improves Web Vitals metrics for sites, although note, sometimes ads improperly rendered negatively affect CLS.
To speed up a page’s initial load time, implement lazy loading for any content or images that appear below-the-fold.
Videos
Users have an affinity for video content, but videos are large files. Publishers can improve their UX, however, and still provide great video content.
The first content paint is impacted if videos are above-the-fold and load immediately. Since most visitors want to read at least a title and summary before watching, add that content first to push the video below the fold.
Using an image placeholder for the video thumbnail boosts load times dramatically. This is because videos only load when clicked, instead of while the page is trying to load.
Fonts
When a font loads, the rest of your page’s code stops rendering. To speed this up, use a preload command. Instead of allowing the entire stylesheet and character set to load, most of which sites don’t use, purchase premium font access to have more control over the fonts and load only the necessary elements.
Technical Elements
Beyond design, publishers can look to some technical improvements to increase page loading speeds, including:
- CSS optimization
- JavaScript optimization
- Consolidating scripts
- Using a CDN and preloading DNS queries
- Upgrading to a faster server
Key takeaway: Every improvement made, no matter how small, speeds up loading times. This provides a better user experience and limits the likelihood that users will bounce out of frustration caused by waiting for content to render.
Core Web Vitals Effect on Ads
Dynamic elements, such as ads, can have a negative impact on CLS specifically and on the UX in general. This means publishers must find ways to balance monetization efforts with UX.
CLS Issues
Publishers often do two things with ads to maximize revenue: allow ad units with different heights to serve in the same ad slot and refresh ad calls for idle users. These are CLS killers. They cause the content to jump up to 100 pixels, leaving the reader on a different spot on the page.
Avoid these issues by reserving the largest height possible for an ad and adjusting the refresh logic to only serve an ad of the same height.
Heavy Ad Issues
Google qualifies ads as heavy if they: “consume a disproportionate share of device resources, such as battery and network data, without the user knowing about it.” Heavy ads drain a user’s battery, eat away at their data plan, and strain networks, all of which impact UX.
When these ads reach their resource limit, users see an error message and the ad content is not displayed.
Here’s what Google will show:

As many advertisers produce video ads that qualify as heavy ads, however, publishers are left without a clear path forward. An ad that doesn’t display affects monetization, and too many heavy ads can lead to a bad UX.
To avoid this, publishers should partner with vendors, such as Taboola, that have already lowered their network and CPU usage in ad units.
Lazy Load Ads
Ads with third-party codes take longer to render. This impacts FID. Implement lazy load ads to improve FID and, in turn, UX. Lazy load ads download and serve in real-time when users scroll down and reach the viewport.
This process reduces latency, improves page performance, and increases ad viewability scores, which boosts publisher revenue. Note that lazy load ads must be implemented correctly to deliver on their promise. Don’t use above-the-fold.
Key takeaway: Ads provide significant revenue, but publishers must find ways to monetize sites without slowing down page load times or causing pages to jump, both of which hurt ranking metrics. Experiment with different ad formats, resolve sizing issues, and partner with ahead of the curve AdTech companies.
A Final Thought
It seems that Google will continue to use high-quality content as one of the top search ranking factors, so that’s priority number one. It’s a solid bet that Google will stay the course and reward sites offering a great user experience, so publishers should make that priority number two.
In the coming months, we will see the impact of Core Web Vitals. As we begin to understand more of its impact on search results, publishers will need to adjust their content, design, and monetization efforts to match Google’s newest algorithm.