Google は昨年、Core Web Vitals と呼ばれる新たな指標のセットを実装することを発表しました。これらの指標は 2021 年 6 月中旬から有効になります。検索結果での順位に影響するため、パブリッシャーはこのアルゴリズムに備える必要があります。
我々は、Core Web Vitals の指針に沿うように Taboola のエクスペリエンスを最適化すべく、力を注いできました。
大きな変化が近づいています。このアップデートに関してパブリッシャーが把握しておくべき、実行可能な項目がいくつかあります。ここでは、パブリッシング・サイトへの Web Vitals の影響について解説し、パブリッシャーが抱えている多くの質問に答えます。
アップデートの提供開始時に予想されること
最近の Search Central Live Fireside Chat で、Google の Public Search Liaison である Danny Sullivan 氏は次のように述べたことにより、多くの人々の懸念を解消しました。
“私たちは開発者を支援したいため、人々がやるべきことをすべてできるように、実行可能な情報を確実に提供したいと考えています。”
Sullivan 氏はこのチャットで、Core Web Vitals は Google がページの順位付けに使用する何百ものシグナルの 1 つでしかないことを繰り返し、リスナーを安心させました。他の要因も引き続きページの順位付けに顕著な影響を及ぼします。
Google は今後もユーザーに最適な情報を提供するページを優先させますが、この点で複数のページが比較的同等の場合、ページ体験(エクスペリエンス)により検索のビジビリティ(認知度)が決まります。過去の Google のアップデートの効果が表れるまでに時間がかかったことを考えると、これはすべて意味を成します。アルゴリズムのアップデート後に、ビジビリティが高かったページの順位が一晩で急落することはほとんどありません。
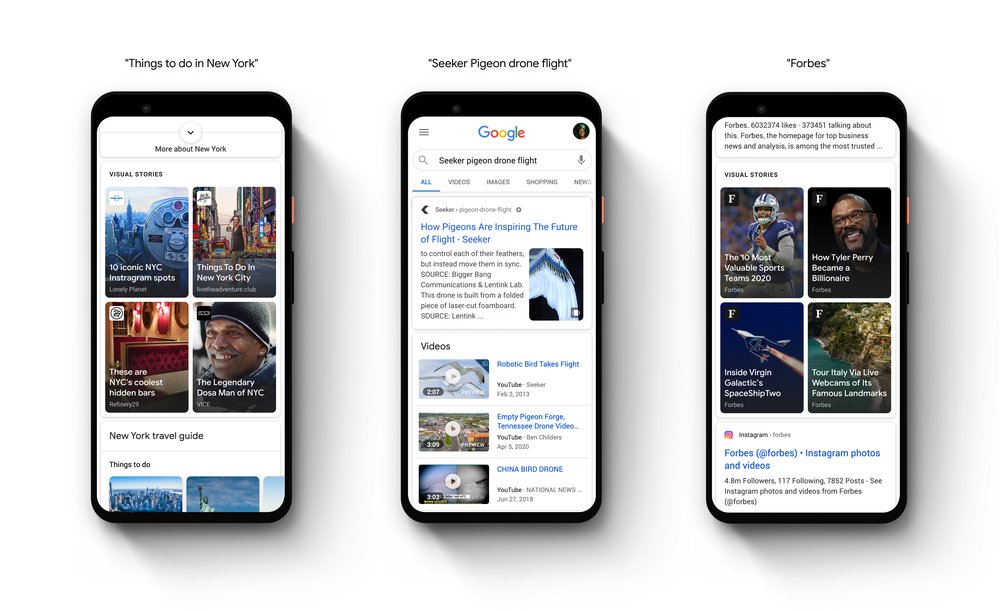
Top Stories: AMP は必要条件ではなくなる
ページ・エクスペリエンスのアップデートには、Google のモバイル検索の Top Stories 機能の大幅な変更が含まれています。ニュース・セクションで AMP(Accelerated Mobile Pages)は必要条件ではなくなりました。
Top Stories の例を示します。

(出典:Slashgear)
このアップデート以前は、Top Stories のモバイル版には AMP ページのみが表示されました。アップデート後は、唯一の必要条件はコンテンツが Google ニュースのコンテンツ・ポリシーを順守していることです。
Google は次のように述べています。
“ページ・エクスペリエンス・ステータスや Core Web Vitals のスコアに関係なく、すべてのウェブ・ページが Top Stories カルーセルの対象となります。変更が公開されると、Google ニュースのコンテンツ・ポリシーの順守が唯一の必要条件となり、すべてのページのランキング・シグナルとしてページ・エクスペリエンスが使用されます。”
つまり、利用可能な場合は Google は AMP ページにリンクしますが、パブリッシャーが別のフレームワークを使用したい場合は自由にそれを使用できるということです。
Google は AMP が優れたページ・エクスペリエンスをパブリッシャーが提供することを支援する簡単なソリューションであると考えているため、このプロジェクトへの投資を継続します。すでに AMP を使用しているパブリッシャーはフレームワークを変更する必要はなく、使用し続けることができます。
ただし、AMP に組み込まれていないサードパーティ・サービスを使用して魅力のある対話型のエクスペリエンスを構築しているパブリッシャーについては、AMP に制約があることを Google は認識しています。今回の変更は、このようなパブリッシャーに対応し、サポートするために行われています。
要点: コンテンツは Google のニュース・ポリシーを順守しているかぎり、Top Stories カルーセルの対象となります。
ユーザー・エクスペリエンス(UX)が最優先
Google は今回のアップデートでも引き続き UX を重視しているため、新たなデザインの傾向が生まれることが予想されます。これらはすべて、次の 3 つの Core Web Vitals の指標でのパフォーマンスの向上をサポートするでしょう。
- LCP(Largest Contentful Paint)
- CLS(Cumulative Layout Shift)
- FID(First Input Delay)
画像
画像の読み込みはページ読み込み速度を低下させることが多いため、画像はこれらの指標すべてに大きく影響します。モバイルではあまり必要性がないため、背景画像の削除を検討してください。
大きなヒーロー画像がサイトの LCP である可能性があります。すばやく読み込まれるようにするには、画像を圧縮し、可能な最小サイズで提供し、PNG や JPEG は WebP に変換します。
パブリッシャーは、スクロールせずに表示される画像、スライドショー、および動画を好みますが、モバイル機器ではこれらは劇的に読み込み速度を低下させます。これらを、テキストベースのコンテンツまたはより単純な要素で置き換えます。
CSS で画像に対して適切な高さと幅属性を指定することにより、CLS を防ぎます。これによりサイトの Web Vitals 指標が改善しますが、不適切にレンダリングされた広告が CLS に悪影響を及ぼすこともあります。
ページの最初の読み込み時間を短縮するには、下へのスクロールが必要なコンテンツや画像については、遅延読み込みを実装します。
動画
ユーザーは動画コンテンツを好みますが、動画は大きなファイルです。ただし、パブリッシャーは UX を向上させながら、優れた動画コンテンツを提供することが可能です。
動画がスクロールせずに表示される領域にあり、ただちに読み込まれる場合は、最初のコンテンツのレンダリングが影響を受けます。ほとんどの訪問者は動画を見る前に少なくともタイトルと要約を読みたいため、これらのコンテンツを先に追加し、動画はスクロールして表示される下側の領域に配置します。
動画サムネイルに対する画像プレースホルダーを使用することにより、読み込み時間を劇的に短縮できます。これは、動画はページの読み込み時ではなく、クリック時に初めて読み込まれるためです。
フォント
フォントの読み込み時には、ページの残りのコードのレンダリングは停止します。これを加速するには、プリロード・コマンドを使用します。大部分がサイトでは使用されないスタイルシートおよび文字セット全体を読み込む代わりに、フォントをより制御できるようにプレミアム・フォント・アクセスを購入し、必要な要素のみを読み込みます。
技術的な要素
デザインのほかに、パブリッシャーは次のような技術的改善を試みることにより、ページ読み込み速度を向上させることができます。
- CSS の最適化
- JavaScript の最適化
- スクリプトの統合
- CDN の使用と DNS クエリーのプリロード
- より高速なサーバーへのアップグレード
要点: どれだけわずかであっても、すべての改善点により、読み込み時間が短縮されます。この結果、より優れたユーザー・エクスペリエンスを提供し、コンテンツのレンダリングの遅さによる不満から、ユーザーがサイトから離脱する可能性を減らすことができます。
広告への Core Web Vitals の影響
広告などの動的な要素は、特に CLS に、また UX 全般に悪影響を及ぼす可能性があります。つまりパブリッシャーは、収益化の取り組みと UX のバランスを取る方法を見つけなければなりません。
CLS の問題
パブリッシャーは多くの場合、収益を最大化するために広告に対して次の 2 つのことを行っています。同じ広告スロット内に異なる高さの広告単位が表示されるようにすることと、アイドル状態のユーザーに対して広告の呼び出しを更新することです。これらは CLS にとって命取りです。これらによりコンテンツが最大で 100 ピクセルずれ、読者はページの別の場所に移動してしまいます。
広告に対して可能な最大の高さを確保し、同じ高さの広告のみを表示するように更新ロジックを調整することにより、これらの問題を回避します。
重い広告の問題
Google は、「ユーザーの認識なしに、バッテリーやネットワーク・データなどのデバイス・リソースを不釣り合いな割合で消費する」広告を、重い広告と見なしています。重い広告は、ユーザーのバッテリーを消耗させ、データ・プランを食いつぶし、ネットワークに負担をかけます。これらはすべて UX に影響します。
このような広告がリソースの上限に達すると、ユーザーにはエラー・メッセージが表示され、広告のコンテンツは表示されなくなります。
Google により、次のようなメッセージが表示されます。

しかし多くの広告主は重い広告と見なされる動画広告を作成しているため、パブリッシャーには進むべき明確な道がありません。広告が表示されなければ収益は得られませんが、重い広告が多すぎれば UX が悪化します。
これを回避するためには、パブリッシャーは、広告単位でのネットワークおよび CPU の使用率をすでに低下させた Taboola などのベンダーと提携すべきです。
遅延読み込み広告
サードパーティ製コードを含む広告は、レンダリングにより時間がかかります。これは FID に影響します。遅延読み込み広告を実装して FID を改善させ、それにより UX を向上させます。遅延読み込み広告は、ユーザーが下方向にスクロールし、ビューポートに到達すると、リアルタイムでダウンロードされ、表示されます。
このプロセスにより遅延時間が短縮され、ページのパフォーマンスが改善し、広告ビューアビリティ・スコアが向上し、その結果、パブリッシャーの収益が増加します。期待される効果を得るには、遅延読み込み広告は正しく実装される必要があることに注意してください。スクロールせずに表示される領域では使用しないでください。
要点: 広告は大きな収益をもたらしますが、パブリッシャーはランキング指標を損なわせる、ページ読み込み速度の減速やページ要素のずれを発生させることなく、サイトを収益化させる方法を見つける必要があります。さまざまな広告形式を試行し、サイズの問題を解決し、最先端の AdTech 企業と提携してください。
最後に
Google はコンテンツの質の高さを上位検索ランキング要因の 1 つとして使用し続けるようであるため、これが最優先事項となります。Google はおそらく現状を維持し、優れたユーザー・エクスペリエンスを提供するサイトを評価すると考えられるため、パブリッシャーはこれを 2 番目の優先事項とすべきです。
今後数か月で、Core Web Vitals の影響が明確になるでしょう。検索結果へのその影響が明らかになるにつれ、パブリッシャーは Google の最新のアルゴリズムに合わせて、コンテンツ、デザイン、および収益化の取り組みを調整することが必要になります。