Letztes Jahr gab Google bekannt, eine Reihe neuer Metriken, die sogenannten Core Web Vitals, zu implementieren. Diese Metriken traten Mitte Juni 2021 in Kraft. Publisher müssen sich nun auf das Update des Google-Algorithmus vorbereiten, da sich dieser auf das Ranking der Suchergebnisse auswirkt.
Wir haben daran gearbeitet, das Taboola Erlebnis entlang der Core Web Vitals-Richtlinien zu optimieren.
Große Veränderungen stehen an. Für Publisher gibt es konkrete Punkte, die sie über das Update kennen sollten. Wir helfen dir, die Auswirkungen der neuen Core Web Vitals zu verstehen und beantworten die Kernfragen.
Was dich bei Erscheinen des Updates erwartet
In einem kürzlich gehaltenen Search Central Live Kamingespräch beseitigte Danny Sullivan, Googles Public Search Liaison, die Sorgen vieler Publisher indem er sagte:
„Wir wollen sicherstellen, dass die Leute umsetzbare Informationen haben, um alle nötigen Dinge tun zu können, denn wir wollen den Entwickler:innen helfen.“
Während des Gesprächs versicherte Sullivan den Zuhörer:innen mehrmals, dass Core Web Vitals nur einige von Hunderten von Signalen sind, die Google beim Ranking von Seiten verwendet. Andere Faktoren werden immer noch einen wesentlichen Einfluss auf das Webseiten Ranking haben.
Google wird weiterhin Seiten priorisieren, die den Nutzer:innen die besten Informationen bieten. Sind in dieser Hinsicht jedoch mehrere Seiten relativ gleich, bestimmt die Webseiten Erfahrung die Visibility im Ranking.
Das macht Sinn, wenn man bedenkt, dass auch vergangene Google-Updates nur langsam wirksam wurden. Es ist selten der Fall, dass eine Seite mit hoher Visibility nach einem Algorithmus-Update über Nacht einen massiven Rankingverlust erleidet.
Hier hörst du mehr von Sullivan:
Top Stories: AMP nicht mehr zwingend erforderlich
Das Page Experience-Update enthält eine wesentliche Änderung in der Top Stories-Funktion in der mobilen Google Suche: Accelerated Mobile Pages (AMP) sind für den Nachrichtenbereich nicht mehr erforderlich.
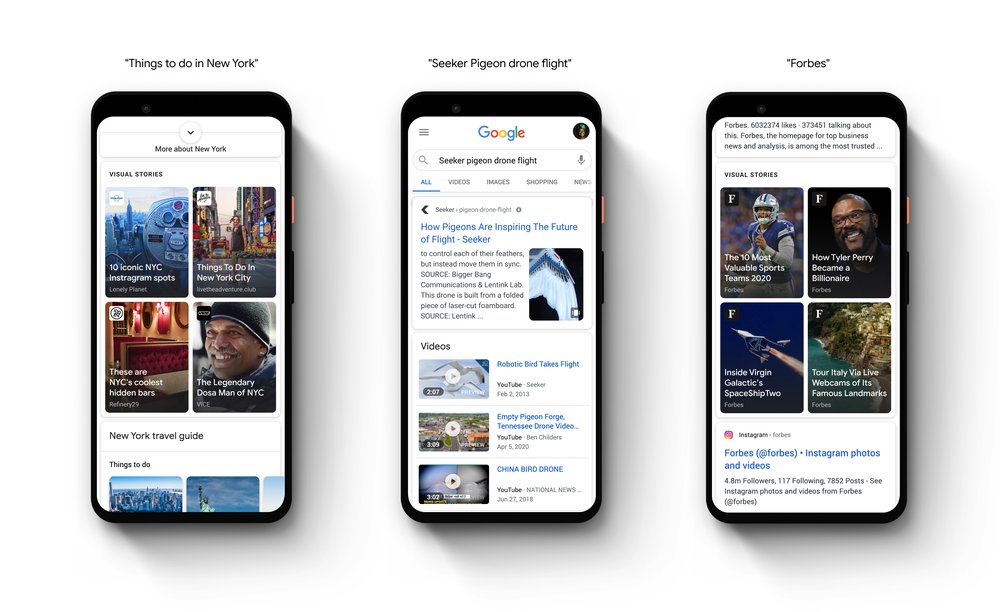
So sehen Top Stories aus:

(Quelle: Slashgear)
Vor diesem Update konnten nur AMP-Seiten in der mobilen Version von Top Stories angezeigt werden. Nach dem Update ist nun die einzige Voraussetzung, dass die Inhalte den Richtlinien von Google News entsprechen.
Google sagt hierzu:
„Alle Webseiten, unabhängig von ihrem Page Experience-Status oder ihrem Core Web Vitals-Score, sind für das Top Stories-Karussell geeignet. Wenn das Update live geht, ist die Einhaltung der Inhaltsrichtlinien von Google News die einzige Voraussetzung, und wir werden die Page Experience als Ranking-Signal für alle Webseiten verwenden.“
Es ist wichtig zu beachten, dass Google bei Verfügbarkeit auf AMP-Seiten verlinkt, es den Verantwortlichen jedoch freisteht, andere Frameworks zu bevorzugen und zu verwenden.
Google wird weiterhin in das AMP-Projekt investieren und ist davon überzeugt, dass es eine einfache Lösung für Publisher ist, ein gutes Seitenerlebnis zu bieten. Publisher, die bereits AMP verwenden, müssen ihr Framework nicht ändern und können es weiterhin nutzen.
Google erkennt jedoch an, dass AMP Einschränkungen für jene Publisher aufweist, die mit Drittanbieter-Diensten ohne AMP-Integration ansprechende, interaktive Erlebnisse erstellen. Es hat diese Änderung vorgenommen, um diesen Publishern entgegenzukommen und sie zu unterstützen.
Wichtige Erkenntnisse: Alle Inhalte können im mobilen Top Stories-Karussell landen, solange sie den Richtlinien von Google News entsprechen.
User Experience (UX) hat oberste Priorität
Da Google mit diesem Update weiterhin den Schwerpunkt auf UX legt, erwarten wir einige neue Designtrends. Diese werden eine bessere Performance für die drei Metriken der Core Web Vital unterstützen:
- Largest Contentful Paint (LCP):
Beschreibt die Renderzeit des größten Elements auf der Seite - Cumulative Layout Shift (CLS):
Bildet die Summe unerwarteter Layout-Verschiebungen - First Input Delay (FID):
Zeigt die Reaktivität der Webseite zur ersten Eingabe
Bilder
Bilder beeinflussen die oben genannten Metriken stark, da das Laden von Bildern oft die Ladegeschwindigkeit der Seite verlangsamt. Überlege Hintergrundbilder zu eliminieren, da sie auf Mobilgeräten nicht wirklich relevant sind.
Große Hero-Images können der LCP auf einer Seite sein. Um ein schnelles Laden zu gewährleisten, komprimiere das Bild – stelle es also im kleinstmöglichen Format bereit. Konvertiere vorhandene PNGs und JPEGs in das Format WebPs.
Above-the-Fold-Bilder, Slides und Videos sind bei Publishern beliebt, verlangsamen jedoch die Ladezeiten auf Mobilgeräten erheblich. Ersetze diese durch textbasierte Inhalte oder einfachere Elemente.
Verhindere hohe CLS-Werte mit den richtigen Höhen- und Breitenattribute für Bilder in deinem CSS. Dadurch werden die Web Vitals-Metriken für Webseiten verbessert. Beachte jedoch, dass sich manchmal falsch gerenderte Anzeigen negativ auf CLS auswirken.
Um die anfängliche Ladezeit einer Seite zu verkürzen, implementiere Lazy Loading für alle Inhalte oder Bilder, die Below-the-Fold erscheinen.
Videos
Benutzer:innen lieben Video-Content, allerdings sind Videos recht große Dateien. Es gibt dennoch Wege, die UX zu verbessern und gleichzeitig großartigen Video-Content bereitzustellen:
Der First Content Paint ist betroffen, wenn Videos Above-the-Fold erscheinen und sofort geladen werden. Da die meisten Besucher:innen vor dem Ansehen zumindest einen Titel und eine Zusammenfassung lesen möchten, solltest du sicherstellen, dass diese Inhalte zuerst erscheinen und das Video Below-the-Fold angezeigt wird.
Die Verwendung eines Platzhalter-Bilds als Video-Thumbnail beschleunigt das Laden. Dies liegt daran, dass Videos in diesem Fall nur geladen werden, wenn sie angeklickt werden, und nicht während die Seite zu laden versucht.
Schriftarten
Beim Rendern einer Schriftart, stoppt der Ladevorgang des restlichen Codes der Webseite. Verwende einen Preload-Befehl zur Beschleunigung. Anstatt das gesamte Stylesheet und den gesamten Zeichensatz laden zu lassen, der von den meisten Webseiten nicht in Gänze verwendet wird, besorge dir Zugriff auf Premium-Schriftarten. So hast du mehr Kontrolle über die Schriftarten und kannst nur die erforderlichen Elemente laden lassen.
Technische Elemente
Über das Design hinaus sollten Publisher auf einige technische Verbesserungen achten, um die Ladegeschwindigkeit der Seite zu erhöhen, darunter:
- CSS-Optimierung
- JavaScript-Optimierung
- Skripte konsolidieren
- Verwenden eines CDN und Vorladen von DNS-Abfragen
- Upgrade auf einen schnelleren Server
Key Takeaway: Jede noch so kleine Verbesserung beschleunigt die Ladezeiten. Dies bietet eine bessere User Experience und begrenzt die Wahrscheinlichkeit, dass Nutzer:innen frustriert die Seite verlassen, weil ihnen das Rendern der Inhalten zu lange dauert.
Auswirkungen der Core Web Vitals auf Anzeigen
Dynamische Elemente, wie etwa Anzeigen und andere, können sich negativ auf die CLS und UX auswirken. Das bedeutet, dass Publisher Wege finden müssen, ihre Bemühungen zur Monetarisierung mit der UX in Einklang zu bringen.
CLS-Probleme
Um den Umsatz zu maximieren, tun Publisher oft zwei Dinge: Sie erlauben Anzeigenblöcke mit unterschiedlichen Formaten auf derselben Anzeigenfläche. Und aktualisieren Anzeigen für temporär inaktive Nutzer:innen. Zwei echte CLS-Killer. Sie bewirken, dass der Inhalt um bis zu 100 Pixel springt und die Leser:innen plötzlich in einen anderen Seitenabschnitt befördern.
Umgehe das Problem durch das Bestimmen der Anzeigenhöhe und passe den Aktualisierungs-Algorithmus so an, dass Anzeigen dieser Höhe angezeigt werden.
Heavy Ad-Probleme
Google stuft Anzeigen als heavy ein, wenn sie: „einen unverhältnismäßigen Anteil an Geräteressourcen wie Akku- und Netzwerkdaten verbrauchen, ohne es den Nutzenden mitzuteilen.“ Anzeigen die zu schwer sind, verbrauchen mehr Akku, zehren am Datentarif und belasten Netzwerke. All dies wirkt sich negativ auf die UX aus.
Wenn die sogenannten Heavy Ads ihr Ressourcenlimit erreicht haben, wird den Nutzern:innen eine Fehlermeldung angezeigt.
So sieht die Anzeige von Google aus:

Da viele Werbetreibende Videoanzeigen produzieren, die sich als Heavy Ads qualifizieren, fehlt Publishern oft ein klarer Weg. Eine Anzeige, die nicht angezeigt wird, beeinträchtigt die Monetarisierung und zu viele Heavy Ads können zu einer schlechten UX führen.
Um dies zu vermeiden, sollten Publisher mit Anbieter:innen wie Taboola zusammenarbeiten, die ihre Netzwerk- und CPU-Auslastung in Anzeigenblöcken bereits gesenkt haben.
Lazy-Load-Anzeigen
Das Rendern von Anzeigen mit Drittanbieter-Codes dauert länger. Dies wirkt sich auf die FID aus. Implementiere Lazy-Load-Anzeigen, um die FID und damit die UX zu verbessern. Lazy-Load-Anzeigen werden in Echtzeit geschaltet und heruntergeladen, wenn Nutzer:innen scrollen und den Darstellungsbereich erreichen.
Dieser Prozess reduziert die Latenz, verbessert die Seiten-Performance und erhöht die Viewability-Rate von Anzeigen, was wiederum die Publisher-Einnahmen steigert. Stelle sicher, dass deine Lazy-Load-Anzeigen korrekt implementiert werden. Vermeide Above the Fold-Anzeigen.
Key Takeaway: Anzeigen steigern die Einnahmen. Allerdings sollten Publisher Wege finden, ihre Websites zu monetarisieren, ohne die Seitenladezeiten zu verlangsamen oder Layoutverschiebungen zu verursachen, da diese die Ranking-Position beeinflussen können. Experimentiere mit verschiedenen Anzeigenformaten, vermeide Heavy Ads und arbeite mit führenden AdTech-Unternehmen zusammen.
Ein abschließender Gedanke:
Es scheint, Google sieht hochwertigen Content weiterhin als einen der wichtigsten Such-Ranking-Faktoren an, der damit deine oberste Priorität bleibt. Die User Experience steht bei Google ebenfalls weiterhin hoch im Kurs und sollte daher deine zweite Priorität sein.
In den kommenden Monaten werden wir die Auswirkungen der Core Web Vitals sehen. Während wir mehr über ihre Bedeutung für Suchergebnisse verstehen, sollten Publisher ihren Content, ihr Design und ihre Werbemaßnahmen an den neuesten Algorithmus von Google anpassen, um im Ranking ganz oben mitzuspielen.