No ano passado o Google anunciou que estava implementando um novo conjunto de métricas chamado Core Web Vitals. Essas métricas entraram em vigor a partir de meados de junho de 2021, e os publishers devem estar preparados, uma vez que impactará na classificação de página em resultados de busca.
Estivemos trabalhando para otimizar a experiência com a Taboola e total alinhamento com as diretrizes da Core Web Vitals.
Grandes mudanças á chegaram. Há itens acionáveis que os publishers devem saber quanto a essa atualização. Iremos ajudá-lo aqui a entender o impacto dos Web Vitals nos sites de publicação e responderemos muitas das perguntas que os publishers têm feito.
O Que Esperar Desta Atualização
Em um recente Bate-Papo do Search Central Live, Danny Sullivan, Google’s Public Search Liaison, acalmou muitas pessoas quando disse:
“Queremos ter certeza de que as pessoas tenham informações para tomada de ação, de forma que elas façam todas as coisas que deveriam estar fazendo, porque queremos ajudar os criadores.”
Durante o bate-papo, Sullivan garantiu várias vezes aos ouvintes que os Core Web Vitals são apenas parte das centenas de sinais que o Google usa para classificar páginas. Outros fatores ainda têm um efeito proeminente na classificação de página.
O Google continuará a priorizar páginas que fornecem aos usuários as melhores informações, mas se as várias páginas forem relativamente equivalentes nesse aspecto, a experiência da página determinará a visibilidade da busca.
Tudo isso faz sentido quando consideramos que no passado as atualizações do Google surtiram efeito lentamente. É raro o caso em que, de um dia para o outro, uma página com alta visibilidade vivencie uma enorme queda no rankeamento após uma atualização de algoritmo.
Conclusão Importante: Priorize a experiência da página. Isso será cada vez mais importante daqui pra frente, mas não deixe que isso prejudique a produção de conteúdo de qualidade.
Top Stories: AMP Não São Mais Exigidas
Está incluída na atualização de Experiência de Página uma mudança significativa no recurso de “mobile search Top Stories” do Google: accelerated mobile pages(AMP) não são mais exigidas para a seção de notícias.
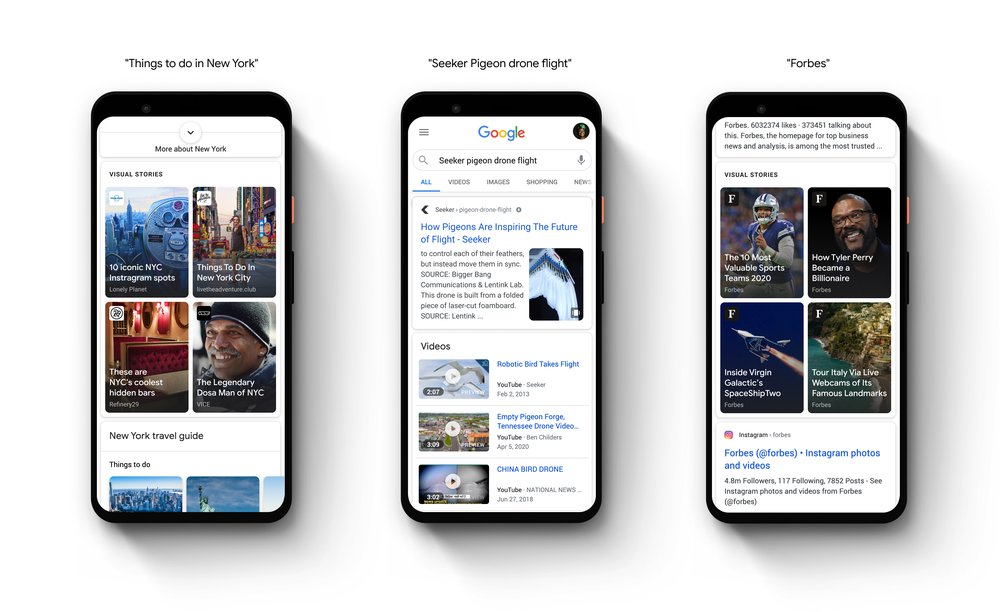
É esta a aparência das Top Stories:

(Fonte; Slashgear)
Antes dessa atualização, apenas páginas AMP poderiam aparecer na versão para dispositivos móveis das Top Stories. Após a atualização, a única exigência será que o conteúdo deve estar em conformidade com as políticas de conteúdo do Google News.
De acordo com o Google:
“Todas as páginas, independentemente da sua situação de experiência de página ou pontuação nos Core Web Vitals, são elegíveis para o carrossel das Top Storiea. Com a mudança, a conformidade com as políticas de conteúdo do Google News será a única exigência, e usaremos a experiência da página como um sinal de classificação em todas as páginas.”
É importante observar que, quando disponível, o Google fará o link para as páginas AMP, mas os publishers têm liberdade para utilizar outras estruturas se preferirem.
O Google continuará a investir no Projeto AMP, porque acredita que oferece uma solução simples que ajuda os publishers a entregar uma boa experiência de página. Os publishers que já utilizam AMP não precisam alterar suas estruturas e podem continuar a utilizá-la.
O Google reconhece, no entanto, que a AMP tem restrições para os publishers que criam experiências engajadoras e interativas utilizando serviços de terceiros que não estão integrados com a AMP. Essa mudança foi feita para acomodar e apoiar esse publishers.
Conclusão Importante: Todos os conteúdos são elegíveis para o carrossel de Top Stories para mobile, desde que satisfaça as políticas do Google News.
Experiência de Usuário (UX) É a Maior Prioridade
Como o Google continua a enfatizar o user experience com esta atualização, esperamos ver emergir algumas novas tendências de design. Todas elas apoiarão um melhor desempenho para as três métricas de Core Web Vitals:
Largest Contentful Paint (LCP)
Cumulative Layout Shift (CLS)
First Input Delay (FID)
Imagens
As imagens influenciam fortemente todas essas métricas uma vez que o carregamento de imagens frequentemente reduz a velocidade do carregamento da página. Considere eliminar imagens de fundo, já que elas não têm muito uso em um celular.
Hero images grandes podem ser o LCP em um site. Para garantir um carregamento rápido, compacte a imagem, apresente-a no menor tamanho possível e converta PNGs e JPEGs para WebPs.
Imagens, slideshows e vídeos “above-the-fold” são os favoritos dos publishers, mas eles reduzem drasticamente os tempos de carregamento em dispositivos móveis. Substitua-os por conteúdos baseados em texto ou elementos mais simples.
Evite a CLS tendo os atributos corretos de altura e largura para imagens definidas no seu CSS. Isso melhora as métricas de Web Vitals para sites, embora, observe, algumas vezes os anúncios renderizados inapropriadamente afetam de forma negativa a CLS.
Para agilizar o tempo de carregamento inicial de uma página, implemente um lazy loading para qualquer conteúdo ou imagem que apareça “below-the-fold”.
Vídeos
Usuários têm uma afinidade por conteúdo em vídeo, mas os vídeos são arquivos grandes. Os publishers podem melhorar seu UX, no entanto, e ainda fornecer ótimo conteúdo de vídeo.
A primeira exibição de conteúdo é impactada se os vídeos forem “above-the-fold” e carregarem imediatamente. Já que a maioria dos visitantes querem ler pelo menos um título e resumo antes de assistir, acrescente esse conteúdo primeiro para empurrar o vídeo para “below-the-fold”.
O uso de um placeholder de imagem para o thumbnail do vídeo aumenta dramaticamente o tempo de carregamento. Isso porque os vídeos só são carregados quando clicados, ao invés de enquanto a página está tentando carregar.
Fontes
Quando uma fonte é carregada, o resto do código de sua página para de renderizar. Para agilizar isso, utilize um comando de carregamento prévio. Em vez de permitir que toda a “stylesheet” e conjunto de caracteres sejam carregados, o que a maioria dos sites não utiliza, compre acesso prmeium à fonte para ter mais controle sobre essas e carregue apenas os elementos necessários.
Elementos técnicos
Além do design, os publishers podem buscar algumas melhorias técnicas para aumentar a velocidade de carregamento de página, incluindo:
Otimização de CSS
Otimização de JavaScript
Consolidação de scripts
Uso de um CDN e carregamento prévio de queries de DNS
Upgrade para um servidor mais rápido
Conclusão importante: Cada melhoria efetuada, independentemente do tamanho, acelera o tempo de carregamento. Isso proporciona uma melhor experiência de usuário e limita a probabilidade de rejeição de usuários por frustração causada pela espera da renderização do conteúdo.
Efeito dos Core Web Vitals em Anúncios
Elementos dinâmicos, como anúncios, podem ter um impacto negativo em CLS especificamente e na UX em geral. Isso significa que publishers devem encontrar maneiras de equilibrar efeitos de monetização com UX.
Problemas de CLS
Os publishers frequentemente fazem duas coisas com anúncios para maximizar a receita: permitem que unidades de anúncio com diferentes alturas sirvam no mesmo espaço de publicidade e atualizam as chamadas de anúncio para usuários ociosos. Esses são os matadores de CLS. Eles fazem com que o conteúdo pule para 100 pixels, deixando o leitor em um espaço diferente na página.
Evite esses problemas reservando a maior altura possível para um anúncio e ajustando a lógica de atualização para servir apenas um anúncio da mesma altura.
Problemas de Anúncio Pesado
O Google classifica anúncios como pesados se eles: “consomem uma parcela desproporcional de recursos do equipamento, como bateria e dados de rede, sem que o usuário tenha conhecimento disso.” Os anúncios pesados drenam a bateria de um usuário, corroem seu plano de dados e redes de tensão, tudo com impacto na UX.
Quando esses anúncios atingem o limite do seu recurso, os usuários veem uma mensagem de erro e o conteúdo do anúncio não é exibido.
Aqui está o que o Google mostrará:

Muitos anunciantes produzem anúncios de vídeo que se qualificam como anúncios pesados, no entanto, os publishers ficam sem ter um caminho claro para seguir. Um anúncio que não é exibido afeta a monetização, e anúncios pesados em excesso podem levar a uma UX ruim.
Para evitar isso, os publishers devem fazer parcerias com fornecedores, como a Taboola, que já reduziram o uso de sua rede e CPU em ad units.
Anúncios de Lazy Load
Anúncios com códigos de terceiros levam mais tempo para renderizar. Isso impacta a FID. Implemente anúncios de lazy load para melhorar a FID e, por sua vez, a UX. Os anúncios de lazy load carregam e servem em tempo real quando os usuários rolam para baixo e chegam ao viewport.
Esse processo reduz a latência, melhora o desempenho da página e aumenta a pontuação de capacidade de visualização do anúncio, o que impulsiona a receita do publisher. Observe que anúncios de lazy load devem ser implementados corretamente para entregarem o que prometem. Não utilize “above-the-fold”.
Conclusão importante: Os anúncios proporcionam receita significativa, mas os publishers devem encontrar maneiras de monetizar sites sem diminuir o tempo de carregamento de página ou fazer com que as páginas saltem, o que prejudica as métricas de classificação. Experimente diferentes formatos de anúncios, resolva problemas de tamanho e estabeleça parcerias com empresas AdTech de vanguarda.
Em resumo
Parece que o Google continuará a utilizar conteúdo de alta qualidade como um dos principais fatores de classificação de busca, portanto essa é a prioridade número um. É uma aposta sólida que o Google permanecerá no curso e compensará sites que oferecem uma grande experiência de usuário, de forma que os publishers devem fazer dessa a prioridade número dois.
Nos próximos meses veremos o impacto cada vez maior dos Core Web Vitals. Conforme começamos a entender mais do seu impacto em resultados de busca, os publishers precisarão ajustar seu conteúdo, design e esforços de monetização para corresponder ao mais novo algoritmo do Google.