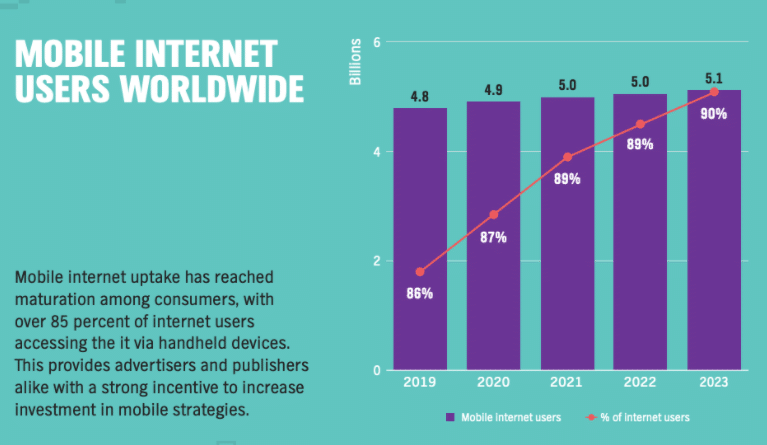
Em 2015, o tráfego móvel superou o tráfego de desktop pela primeira vez. Desde então, a situação continuou a disparar. Agora, mais de 85% dos usuários de internet, no mundo, são móveis.

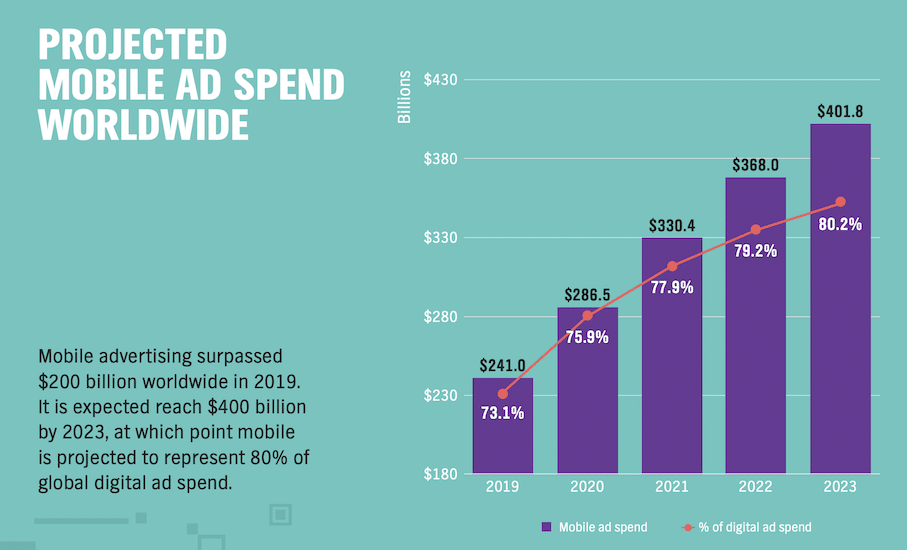
Com tal aumento no uso da Internet móvel, os anunciantes de hoje estão investindo cada vez mais em anúncios para dispositivos móveis. Em 2019, os gastos com publicidade móvel ultrapassaram U$200 bilhões. Até 2023, espera-se que ultrapassem U$400 bilhões, representando mais de 80% dos gastos globais com anúncios digitais.

No entanto, existe um problema: Uma grande parte dos gastos com anúncios para dispositivos móveis está sendo desperdiçada porque os anunciantes não priorizam experiências pós-clique personalizadas em dispositivos móveis.
O Problema com a Maioria dos Cliques de Anúncios para Dispositivos Móveis
Os avanços na tecnologia de direcionamento de publicidade permitem que os anunciantes ofereçam anúncios altamente personalizados aos públicos com base em critérios como demografia e comportamento on-line. Isto ajuda a maximizar os cliques em anúncios, o que é essencial, é claro, mas não é suficiente.
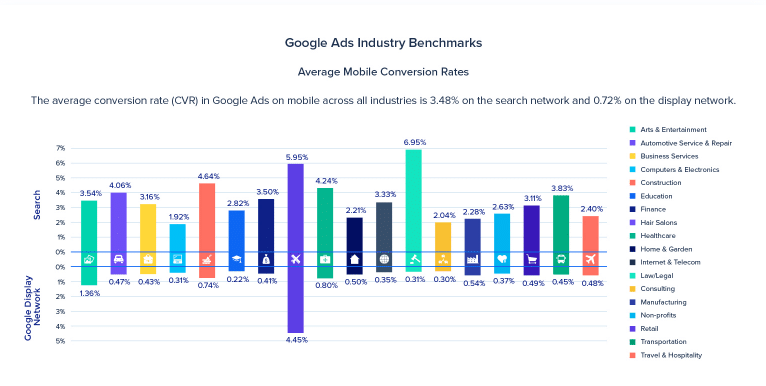
É das conversões que vem a receita, mas a taxa média de conversão móvel no Google Ads é de apenas 3,48% na rede de busca e 0,72% na rede de display:

Isto significa que a grande maioria dos cliques e orçamento em anúncios para dispositivos móveis é desperdiçada, principalmente porque os anunciantes se concentram na criação de anúncios otimizados para celulares e negligenciam a conexão com experiências pós-clique personalizadas. Sem ter um foco nas etapas pré e pós-clique da conversão publicitária, é difícil converter o público.
Qual é a Diferença Entre Responsividade, Otimização e Personalização?
Embora design responsivo, otimização e personalização sejam necessários para uma experiência excepcional do usuário em dispositivos móveis, todos eles desempenham papéis diferentes e servem a propósitos diferentes.
Design Responsivo
Esta tática mais básica inclui reformatar e reestruturar as páginas para que haja compatibilidade em qualquer dispositivo, independentemente do tamanho da tela. Páginas móveis-responsivas ajustam-se em escala entre telas pequenas (celulares, tablets, etc.) e telas maiores (tamanhos padrão de telas de desktop, monitores widescreen maiores, etc.)
Otimização
As páginas otimizadas para dispositivos móveis são projetadas especificamente para usuários móveis, criadas cuidadosamente mediante coleta de dados e testes de elementos para ver o que está ajudando ou prejudicando as conversões.
Personalização
Este é o último passo para proporcionar uma excelente experiência móvel para o usuário. Envolve a coleta e o uso de informações para segmentar o público e, em seguida, a criação de páginas exclusivas de pós-clique projetadas para tal público em particular.
Embora as experiências pós-clique devam ser responsivas e otimizadas para que os cliques em anúncios resultem em conversões, a personalização é o que gera o melhor engajamento do usuário e a maioria das conversões.
Por Que os Anúncios para Dispositivos Móveis Precisam de Experiências Pós-Clique Personalizadas?
É na etapa pós-clique que acontece a conversão, tornando-a fundamental para o sucesso de qualquer campanha. Como parte da experiência pós-clique, sua página de destino é projetada como uma extensão natural do anúncio que foi clicado, e é especificamente projetada para o segmento de público desejado.
Para dispositivos móveis, isto significa que cada elemento da página notifica o visitante que ele chegou ao lugar certo para resgatar a oferta de que tomou conhecimento no anúncio. Cada elemento de página também será otimizado para uma grande experiência móvel, destinada a conduzir o tráfego pretendido a uma conversão específica, concentrando-se em uma única mensagem, mantendo uma taxa de conversão de 1:1.
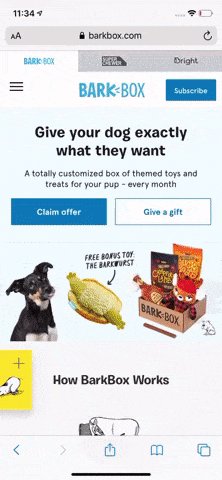
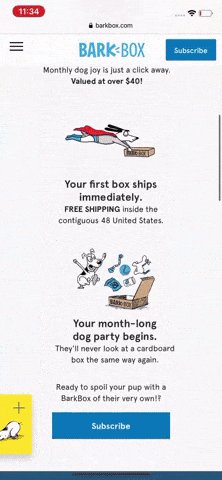
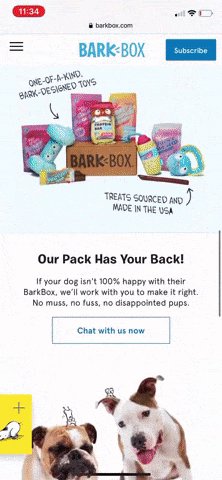
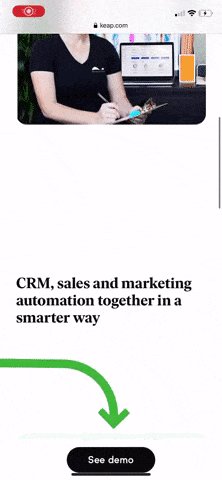
Eis aqui dois exemplos contrastantes. Primeiro, um anúncio da BarkBox que envia prospectos para uma homepage tradicional:


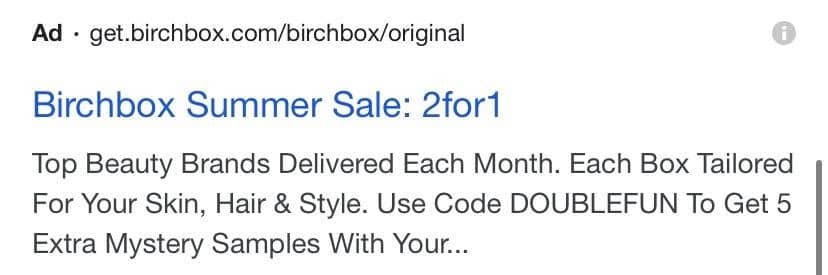
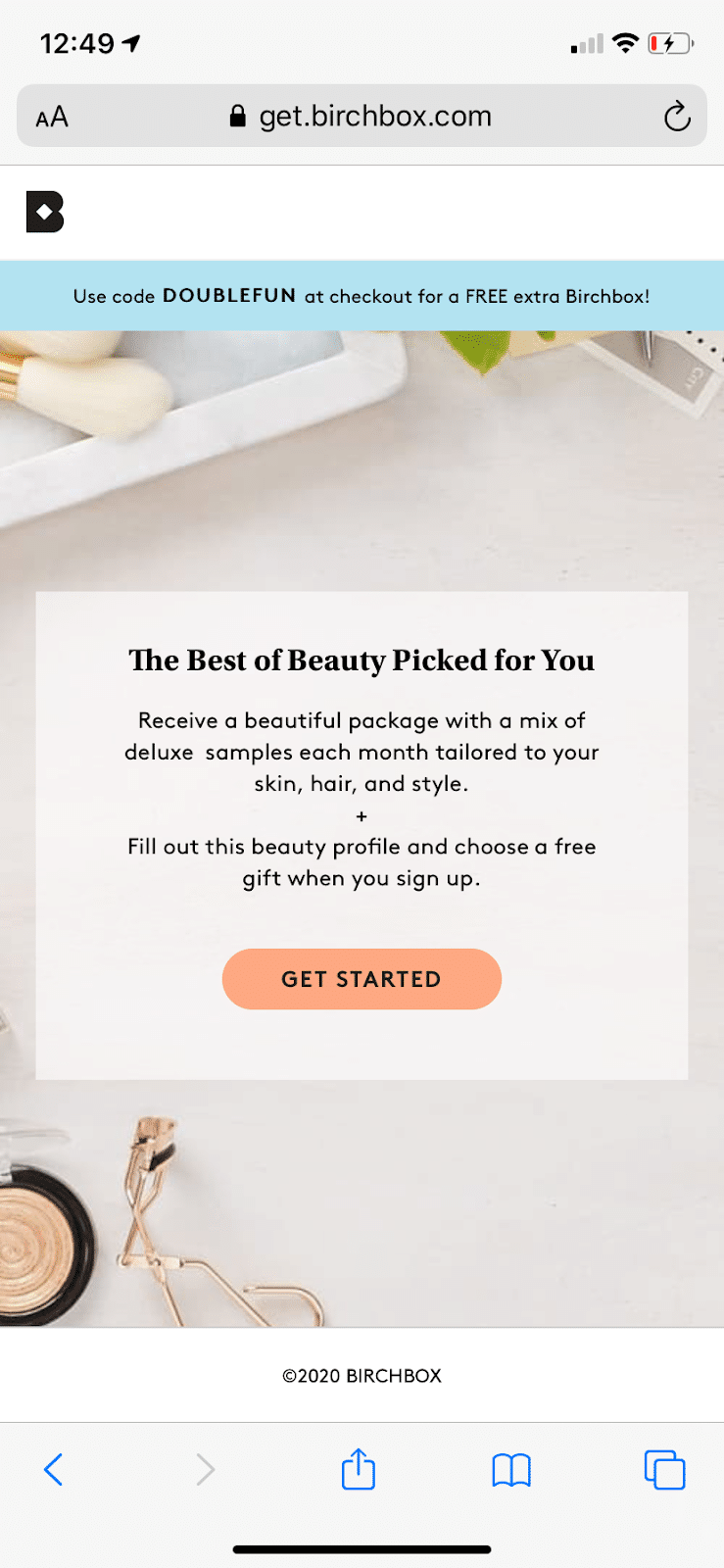
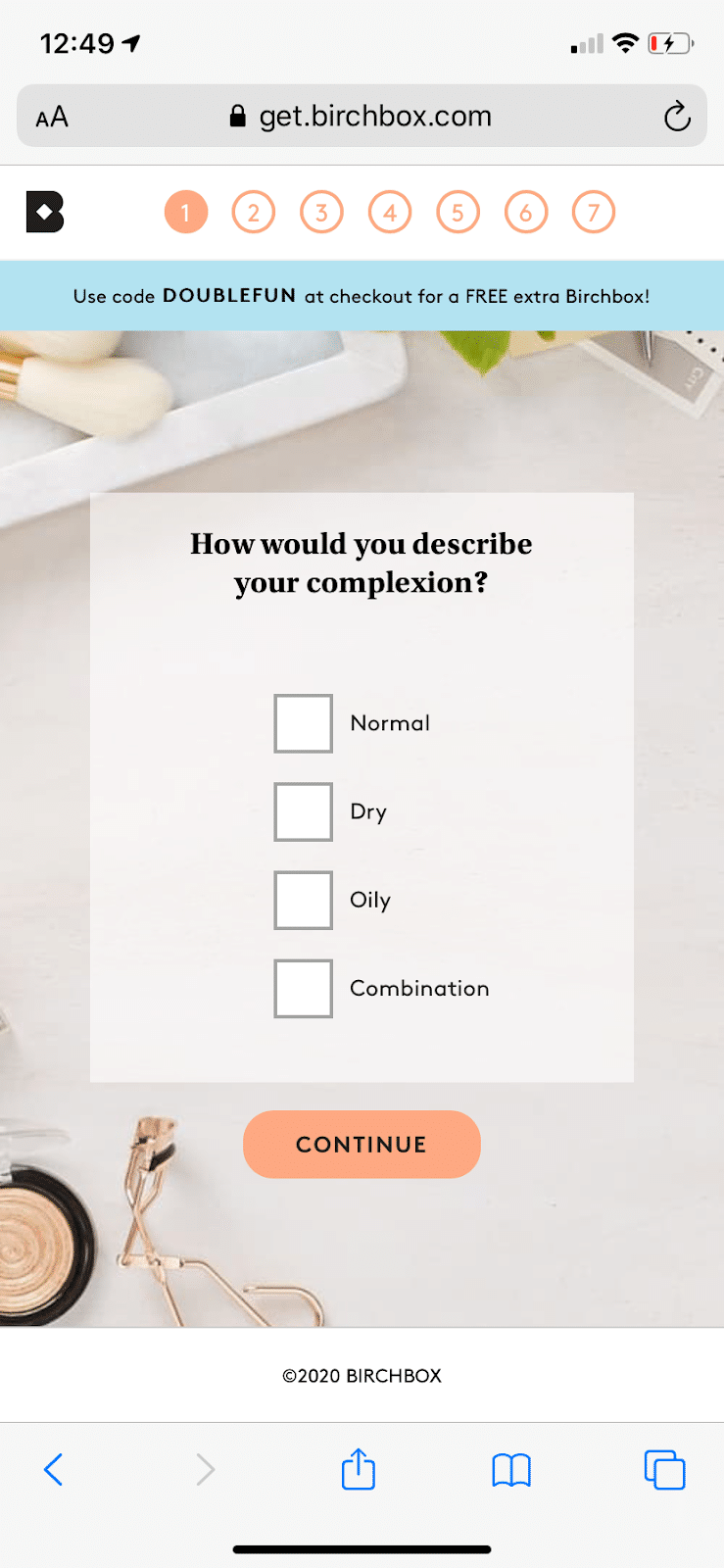
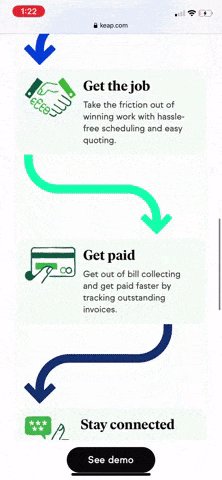
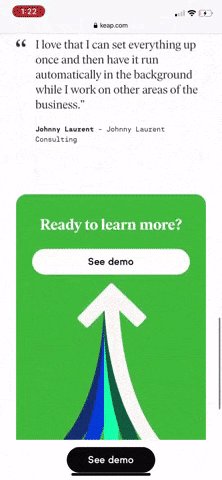
Em contraste, um anúncio da Birchbox que direciona as pessoas para uma experiência pós-clique personalizada:


O segundo exemplo proporciona uma melhor experiência móvel para o usuário, principalmente porque a página pós-clique é curta e altamente focada na conversão, com apenas uma meta de conversão e sem links de saída.
O formato click-through também elimina o desgaste por apresentar a oferta aos visitantes antes de solicitar suas informações. Eles não são confrontados com nenhuma pergunta até clicarem na sequência seguinte de páginas onde podem preencher um questionário personalizado e enviar suas informações de contato quando terminarem:

Dito isto, aqui estão outras maneiras de garantir que os elementos de sua página móvel sejam otimizados para uma experiência positiva do usuário.
Como Otimizar Elementos da Página Móvel para uma Melhor Experiência do Usuário
Maior Rapidez nos Tempos de Carregamento
Embora não seja necessariamente um elemento de página, o tempo de carregamento rápido da página é vital para uma experiência pós-clique móvel otimizada e personalizada, pois é um dos principais determinantes da taxa de rejeição. De fato, à medida que o tempo de carregamento da página aumenta de um para 10 segundos, a taxa de rejeição aumenta em 123%.
Esta também é a primeira da lista porque, embora a velocidade lenta de carregamento de páginas gere desgaste e abandono, experiências móveis rápidas podem resultar em taxas de conversão mais altas e maior receita.
A melhor maneira de garantir páginas de carregamento rápido é com AMP. As páginas de destino AMPpermitem que o usuário clique em um anúncio desenvolvido com AMP HTML e seja imediatamente direcionado para uma página de destino pós-clique desenvolvida com AMP. Isto elimina o habitual processo de clique, rastreamento do redirecionamento, redirecionamento da página de destino pós-clique, e carregamento, encurtando-o para apenas duas etapas — clique e carregamento:

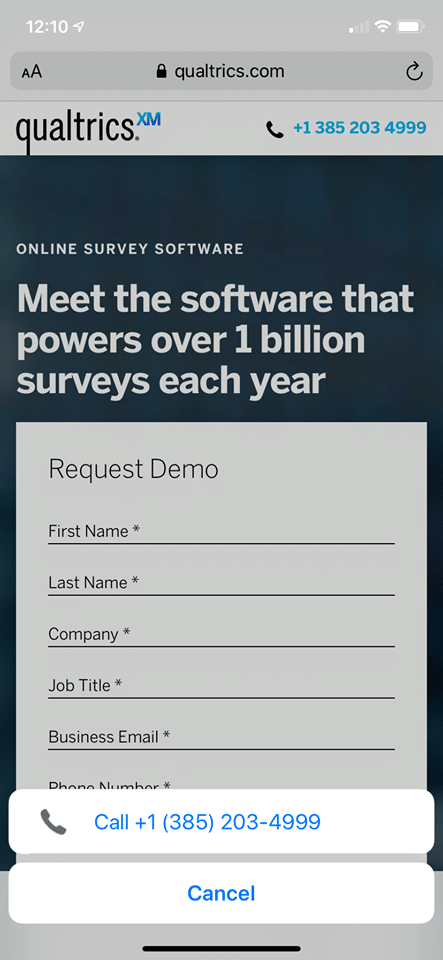
Botões Click to Call
Se os clientes em potencial têm perguntas imediatas sobre sua oferta, a inclusão de um botão “click-to-call” em sua página ajuda a reduzir o desgaste de conversão, que poderia ocorrer por impor o preenchimento de um formulário de contato em lugar do botão.
Uma vez que os visitantes já estão em seus dispositivos móveis, basta tocar no número de telefone click-to-call no canto superior da página, que acompanha os usuários enquanto eles rolam a tela, para abrir o aplicativo de chamada em seu dispositivo móvel:

Desta forma, os usuários podem entrar em contato com a marca imediatamente, o que proporciona uma experiência de usuário mais positiva.
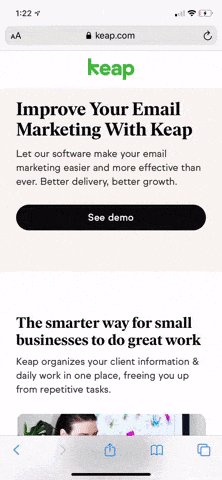
Botões CTA flutuantes
Botões CTA flutuantes acompanham o visitante enquanto ele percorre a página, facilitando o sign-up em qualquer ponto durante sua visita sem ter que procurar o botão novamente:

Os botões podem ser colocados no cabeçalho ou no rodapé da página.
Cópia Concisa e Legível
Uma vez que as telas móveis são consideravelmente menores do que as telas de desktop, a legibilidade pode ser um problema . É importante transmitir apenas o que é necessário para estimular a conversão. Caso contrário, você pode sobrecarregar o visitante com muito texto.
Recomenda-se utilizar os seguintes tamanhos de fonte para elementos particulares:
Headline principal: 28 pixels
Subheadline: 22 pixels
Parágrafos: 17 pixels
Outros detalhes: 15 pixels
A altura da linha com elementos de texto também deve ser considerada para páginas móveis de destino pós-clique. Dê preferência a no mínimo 1,4. Como regra geral: quanto menor o tamanho da fonte, maior é a altura da linha.
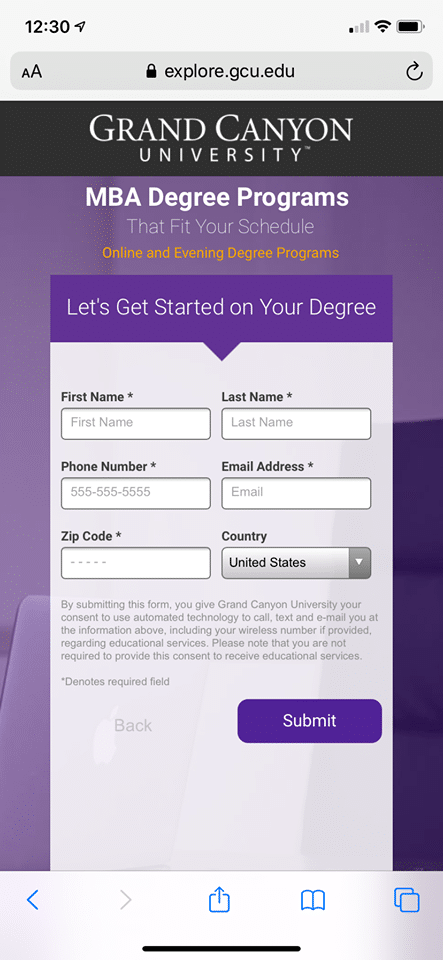
Formulários Menores
Novamente, como a tela é menor , os formulários de captura de leads serão também menores. Estes são usados para coletar informações vitais do usuário e confirmar a conversão, por isso é fundamental facilitar ao máximo a conclusão dos prospectos. Isso significa apenas incluir os campos necessários do formulário.
Se sua oferta exigir mais informações, formulários com várias etapas podem ser úteis. Estes formulários mais longos se dividem em seções menores, de modo que são muito mais fáceis de ser preenchidos em uma tela menor.

Conecte Cada Anúncio Móvel a uma Experiência Pós-Clique Personalizada
Não desperdice seu orçamento de publicidade móvel. Cada anúncio requer sua própria página pós-clique personalizada para criar uma narrativa de campanha consistente. Você deve criar páginas pós-clique otimizadas, relevantes e personalizadas para cada público-alvo a fim de maximizar seu ROAS.