El año pasado, Google anunció que implementaría un nuevo conjunto de métricas llamado Core Web Vitals. Estas métricas entran en efecto a mediados de junio de 2021 y los publishers deben prepararse para la actualización del algoritmo, puesto que impactará el posicionamiento en los resultados de búsqueda.
Hemos estado trabajando para optimizar la experiencia de Taboola para alinearnos con las pautas de Core Web Vitals.
Vienen cambios grandes. Hay elementos que deben llevarse a cabo que los publishers deberían saber acerca de esta actualización. Aquí te ayudaremos a entender el impacto de Web Vitals en las páginas web y responderemos a muchas de las preguntas que los publishers han estado haciendo.
Qué esperar cuando se implemente la actualización
En Search Central Live Fireside Chat, Danny Sullivan, Public Search Liaison de Google, hizo que mucha gente calmara sus miedos cuando dijo:
“Queremos asegurarnos que la gente tenga información procesable para que hagan todas las cosas que deberían hacer, porque queremos ayudar a los creadores”.
Durante la plática, Sullivan aseguró a la audiencia múltiples veces que Core Web Vitals es sólo una de los cientos de indicadores que usa Google cuando posiciona páginas. Otros factores todavía tendrán un efecto prominente en el posicionamiento de página.
Google continuará dando prioridad a páginas que brinden a los usuarios la mejor información, pero, si múltiples páginas son relativamente iguales en ese aspecto, la experiencia de página determinará la visibilidad de búsqueda.
Todo esto tiene sentido cuando se considera que las actualizaciones de Google pasadas han entrado en efecto lentamente. Es un caso raro que de la noche a la mañana, una página con visibilidad alta baje de forma masiva en el posicionamiento después de la actualización de un algoritmo.
Puedes escuchar más de Sullivan aquí:
Top stories: AMP ya no es un requisito
En la actualización de Experiencia de Página, se incluye un cambio significativo a la funcionalidad de Top Stories de búsqueda móvil de Google: ya no se requieren páginas móviles aceleradas (AMP) para la sección de noticias.
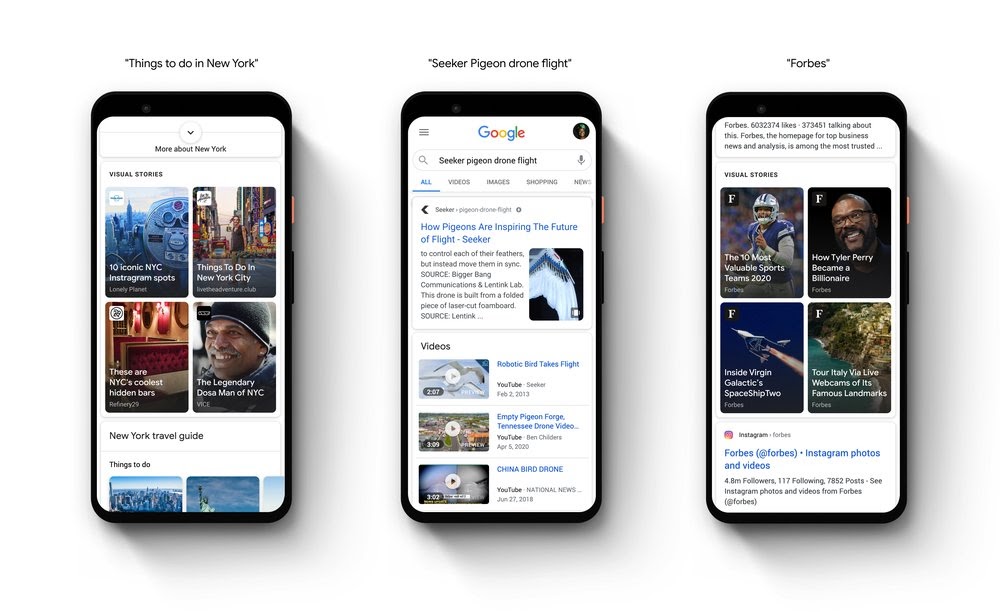
Así es como se ve Top Stories:

(Fuente: Slashgear)
Antes de esta actualización, sólo las páginas AMP podían aparecer en la versión móvil de Top Stories. Después de la actualización, el único requisito será que el contenido cumpla con las políticas de contenido de Noticias de Google.
De acuerdo con Google:
“Todas las páginas web, independientemente de su estado de experiencia de página o calificación de Core Web Vitals tienen la posibilidad de entrar al carrusel de Top Stories. Cuando los cambios entren en vigor, el cumplimiento de las políticas de contenido de Google News será el único requisito y utilizaremos la experiencia de página como un indicador de clasificación a través de todas las páginas”.
Es importante notar que, cuando esté disponible, Google enlazará a páginas AMP, pero los publishers están en libertad de utilizar otros marcos si prefieren.
Google continuará invirtiendo en el proyecto AMP, porque cree que ofrece una solución simple que ayuda a que los publisher brinden una buena experiencia de página. Los publishers que ya están utilizando AMP no necesitan alterar su marco y pueden continuar usándolo.
No obstante, Google reconoce que AMP tiene limitaciones para los publishers que crean experiencias atractivas e interactivas utilizando servicios de terceros que no están integrados con AMP. Ha hecho este cambio para acomodar y apoyar a esos publishers.
Conclusión clave: Todo el contenido tiene la posibilidad de estar en el carrusel de Top Stories, siempre y cuando cumpla con las políticas de Google News.
Experiencia del usuario (UX) es la principal prioridad
Como Google continúa enfatizando la UE (experiencia de usuario) con esta actualización, esperamos ver surgir nuevas tendencias de diseño. Todas éstas apoyarán un mejor rendimiento para las tres métricas de Core Web Vitals:
- Largest Contentful Paint (LCP)
- Cambio de Diseño Acumulativo (CLS)
- First Input Delay (FID)
Imágenes
Las imágenes tienen una gran influencia en todas estas métricas, puesto que la carga de imágenes frecuentemente disminuye la velocidad de carga de la página. Considera eliminar imágenes de fondo, puesto que no sirven de mucho en un móvil.
Hero images grandes pueden ser el LCP en un site. Para asegurar una carga rápida, comprime la imagen, sírvela en el tamaño más pequeño posible y convierte PNGs y JPEGs a WebPs.
Imágenes en la parte superior de la página, presentaciones con imágenes y videos son favoritos para los publishers, pero reducen dramáticamente el tiempo de velocidad de carga en dispositivos móviles. Reemplaza éstos con contenido basado en texto o elementos más simples.
Evita CLS teniendo los atributos de altura y ancho correcto para imágenes configuradas en tu CSS. Esto mejora las métricas de Web Vitals para sites, aunque toma en cuenta que a veces, los anuncios representados inapropiadamente afectan de forma negativa a CLS.
Para acelerar el tiempo de carga inicial de una página, implementa lazy loading para cualquier contenido o imágenes que aparezcan en la mitad inferior de la página.
Videos
Los usuarios tienen afinidad por el contenido de video, pero los videos son archivos grandes. Sin embargo, los publishers pueden mejorar su UX y seguir brindando excelente contenido de video.
El primer contenido de pintura se ve impactado si los videos están en la mitad superior de la página y se cargan inmediatamente. Puesto que la mayoría de los visitantes quieren leer aunque sea un título y un resumen antes de ver, agrega ese contenido primero, para relegar el video a la mitad inferior de la página.
Usar un marcador de posición de imagen para el thumbnail del video impulsa los tiempos de carga de forma dramática. Esto es porque los videos sólo se cargan cuando se les da clic, en lugar de cuando la página se está tratando de cargar.
Tipos de letra
Cuando se carga un tipo de letra, el resto del código de tu página se deja de procesar. Para acelerar esto, utiliza un comando precargado. En lugar de permitir que se cargue toda la hoja de estilo y de conjunto de caracteres, los cuales no utilizan la mayoría de las páginas web, compra acceso a fuentes premium para tener más control sobre las fuentes y carga sólo los elementos necesarios.
Elementos técnicos
Más allá del diseño, los publishers pueden hacer mejoras técnicas para incrementar velocidades de carga de página, incluyendo:
- Optimización CSS
- Optimización de JavaScript
- Consolidación de scripts
- Uso de un CDN y precarga de consultas/queries de DNS
- Actualización a un servidor más rápido
Conclusión clave: Cada mejora que se haga, no importa qué tan pequeña sea, acelera los tiempos de carga. Esto brinda una mejor experiencia de usuario y limita la posibilidad de que los usuarios se vayan debido a la frustración causada por esperar a que se procese el contenido.
Efecto de Core Web Vitals en anuncios
Elementos dinámicos, como anuncios, pueden tener un efecto negativo específicamente en CLS y en UX en general. Esto significa que los publishers deben encontrar formas de equilibrar los esfuerzos de monetización con UX en general.
Problemas de CLS
Frecuentemente, los publishers hacen dos cosas con anuncios para maximizar ganancias: permitir que bloques de anuncios con diferentes alturas se publiquen en el mismo espacio y actualizar llamadas de anuncios para usuarios inactivos. Estos son terribles para CLS. Esto causa que el contenido salte hasta 100 pixeles, dejando al lector en un lugar diferente de la página.
Evita estos problemas reservando la altura más grande posible para un anuncio y ajustando la lógica de actualización para que sólo publique un anuncio de la misma altura.
Problemas de anuncios pesados
Google califica a anuncios como pesados si: “consumen una parte desproporcionada de recursos del dispositivo, como batería y datos de red, sin que el usuario lo sepa”. Anuncios pesados drenan la batería del usuario, devoran su plan de datos y presionan las redes; todo esto impacta la UX.
Cuando estos anuncios alcanzan su límite de recursos, los usuarios ven un mensaje de error y el contenido del anuncio no se muestra.
Esto es lo que Google mostrará:

Muchos anunciantes producen anuncios de video que califican como anuncios pesados, sin embargo, los publishers no tienen un camino claro a seguir. Un anuncio que no se muestra afecta la monetización y demasiados anuncios pesados pueden causar una mala UX.
Para evitar esto, los publishers deben asociarse con proveedores como Taboola, que ya ha reducido su uso de red y CPU en unidades de anuncios.
Anuncios lazy load
Anuncios con códigos de terceros tardan más en procesarse. Esto impacta el FID. Implementa anuncios de lazy load para mejorar FID y a su vez UX. Anuncios de lazy load se descargan y publican en tiempo real, cuando los usuarios se desplazan hacia abajo y llegan a la ventana gráfica.
Este proceso reduce tiempos de espera, mejora el rendimiento de página e incrementa las calificaciones de visibilidad, lo cual impulsa las ganancias del publisher. Toma en cuenta que los anuncios de lazy load deben implementarse correctamente para que cumplan con su objetivo. No los utilices en la primera mitad de la página.
Conclusión clave: Los anuncios brindan ganancias significativas, pero los publishers deben encontrar maneras de monetizar los sites sin reducir la velocidad de carga de la página o causar que la página salte, puesto que ambos afectan las métricas de posicionamiento. Experimenta con diferentes formatos de anuncios, resuelve problemas de tamaño y asóciate con compañías de AdTech que estén a la vanguardia.
Una conclusión final
Al parecer, Google continuará utilizando contenido de alta calidad como uno de los factores principales de posicionamiento de búsqueda, por tanto, esa es la prioridad número uno. Es seguro apostar que Google mantendrá ese rumbo y recompensará páginas web que ofrezcan una excelente experiencia de usuario, así que los publishers deben hacer eso prioridad número dos.
En los meses siguientes, veremos el impacto de Core Web Vitals. Al comenzar a entender más acerca de su impacto en los resultados de búsqueda, los publishers necesitarán ajustar sus esfuerzos de contenido, diseño y monetización para coincidir con el algoritmo más nuevo de Google.