Die Antwort auf die Frage: „Bietet meine Website eine gute Benutzererfahrung?” kann komplex ausfallen.
Im vergangenen Jahr kündigte Google die Einführung von Web Vitals an. Web Vitals ist ein Tool, das eine einheitliche Anleitung für die Qualitätselemente bietet, die für eine hervorragende Benutzererfahrung im Web unerlässlich sind.”
Googles Ziel ist es, Website-Eigentümer dabei zu unterstützen ihren Besuchern eine bessere Nutzererfahrung zu bieten. Im Rahmen dieser Initiative führte Google die Core Web Vitals ein – Metriken, die als zusätzliche Ranking-Signale fungieren.
Core Web Vitals gelten für alle Websites und konzentrieren sich derzeit auf „drei Aspekte der Benutzererfahrung – Ladezeit, Interaktivität und visuelle Stabilität“.
Wir glauben, dass sich das kommende Update positiv auf die Benutzererfahrung im offenen Web auswirken wird.
Hier erfährst du, was du über das Update wissen musst und was Taboola unternimmt, um unsere Publisher-Partner bei der Einführung der Core Web Vitals zu unterstützen.
Wann wird dieses Update eingeführt?
Das Benutzer-Seitenerlebnis wird ab Mitte Juni 2021 als neue Kategorie im Google-Ranking-System eingeführt und ab Ende August komplett integriert. Publisher müssen keine extremen Veränderungen erwarten, da Google die neue Ranking-Kategorie schrittweise einführt, um auf unerwartete oder unbeabsichtigte Probleme schnell reagieren zu können.
Was bedeutet das für Publisher?
In Zukunft werden Core Web Vitals eine wichtige Rolle bei der Messung der Seiten-Performance spielen.
Publisher, die sich auf die Benutzererfahrung konzentrierten, waren schon immer daran interessiert, ihre Seiten-Performance zu verbessern.
Ab sofort hat die Website-Performance nun auch SEO-Priorität.
Die Seiten-Performance bezieht sich auf die Zeit, die zum Laden einer Webseite in einem Browser erforderlich ist. Dies kann durch die Dateigröße und/oder die Verarbeitungsmethoden sowohl in Mobile- als auch in Desktop-Browsern beeinflusst werden.
Welche Auswirkungen hat die Seiten-Performance?
Alle Elemente, die sich auf deiner Website befinden, können sich auf die Seiten-Performance auswirken, einschließlich Text, Videos und Bilder, aber auch Tracking-Codes und Anzeigenblöcke. Grundsätzlich kann jeder Code, der im Browser auf deiner Seite gerendert wird die Seiten-Performance beeinträchtigen.
Taboola wirkt sich ähnlich wie andere Drittanbieter auf die Seitenleistung aus. Wir sind uns bewusst, dass dies ein wichtiges Thema für unsere Publisher-Partner ist und haben bereits begonnen, uns auf dieses Update vorzubereiten.
Wie bereitet sich Taboola auf dieses Update vor?
Wir haben viel Zeit und Ressourcen aufgewandt, um uns auf das Core Web Vitals-Update vorzubereiten. In Zukunft übernehmen wir Googles Benchmarks und Tools zur Messung der Seiten-Performance. Auf diese Weise können wir das gesamte Taboola-Erlebnis gemäß den Richtlinien der Core Web Vitals besser optimieren.
Unser Team hat bereits Verbesserungsbereiche identifiziert und konzentriert sich darauf, die Seiten-Performance unserer Publisher-Partner zu optimieren, ohne den Umsatz/RPM negative zu beeinflussen.
Welche Änderungen implementieren wir?
Es gibt drei Hauptmetriken, aus denen sich die Core Web Vitales zusammensetzen: Cumulative Layout Shift (CLS), First Input Delay (FID) und Largest Contentful Paint (LCP). Für jede Metrik konzentrieren wir uns auf spezifische Optimierungen, die die Seiten-Performance verbessern sollen.
Cumulative Layout Shift (Kumulative Layout-Verschiebung)
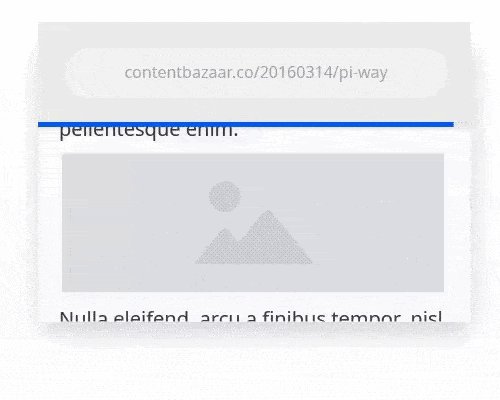
Die kumulative Layout-Verschiebung (Cumulative Layout Shift, CLS) misst die visuelle Stabilität und quantifiziert die Anzahl unerwarteter Layout-Verschiebungen des sichtbaren Seiteninhalts. Dies soll sicherstellen, dass deine Bilder stabil sind und sich nicht plötzlich vor den Augen des Besuchers verschieben, wie z.B. hier:

(Bildquelle: AMP)
Zur Vorbereitung entfernen wir unnötige Animationen, die zu Layout-Verschiebungen führen können. Dadurch werden alle Auswirkungen von Taboola auf die CLS behoben, während die Benutzererfahrung erhalten bleibt.
First Input Delay (Interaktivität)
First Input Delay (FID) misst die Reaktionsfähigkeit und quantifiziert die Erfahrung bei der ersten Interaktion mit einer Seite. Eine negative Benutzererfahrung kann bedeuten, dass du nach dem Laden einer Seite nicht sofort scrollen kannst, wie z.B. hier:

(Bildquelle: AMP)
Wir sehen die größten Verbesserungsmöglichkeiten in diesem Core Web Vital und konzentrieren uns auf die FID-Korrektur.
Um eine bessere Performance in Bezug auf den FID sicherzustellen, implementieren wir Lazy Rendering, entfernen nicht verwendete CSS- und JS-Codes und verwenden Brotli-Komprimierungsalgorithmen.
Largest Contentful Paint (Ladegeschwindigkeit)
Mit Largest Contentful Paint (LCP) wird die wahrgenommene Ladegeschwindigkeit gemessen und der Zeitpunkt in der Seitenladezeitleiste markiert, an dem der Hauptinhalt der Seite geladen wurde. Wenn das Laden von Inhalten zu lange dauert, wird dies als schlechte Benutzererfahrung angesehen:

(Bildquelle: AMP)
Taboola ist normalerweise nicht der Hauptinhalt auf einer Seite und sollte sich nicht auf den LCP auswirken. In Ausnahmen, in denen dies jedoch der Fall ist, verwenden wir einen hybriden Rendering-Ansatz, um die Belastung des Browsers zu minimieren.
Zusätzlich zu den oben genannten Optimierungen überprüfen wir unsere Funktionen kontinuierlich, um sicherzustellen, dass sie auch nach dem Update im Mai gemäß den Richtlinien der Core Web Vitals optimiert werden.
Wenn du bereits Taboola-Partner bist und weitere Fragen zu den Core Web Vitals und der Taboola-Integration hast, empfehlen wir, dich an deinen Account Manager oder dein Taboola-Support-Team zu wenden.